As someone who frequently employs Logic Apps – Azure’s fantastic low-code solution – I’ve come to appreciate its wide range of actions and connectors. These tools significantly reduce the effort required to replicate functions that would be cumbersome to program from scratch. However, as with any tool, mastering Logic Apps demands a shift in mindset. While traditional programming is all about crafting solutions to specific problems, working in a low-code environment entails a balance of solution-finding and action-mapping. One of the keys to this balance? Solid documentation.
Enter Mermaid
As a solution architect, I often turn to tools like Archi and Microsoft Visio to create my diagrams. But when working within Azure DevOps, I’ve found that Mermaid stands out. Why the love for Mermaid? Quite simply, it turns Markdown into beautifully rendered diagrams. There’s no steep learning curve, and even better, your team won’t need Visio licenses or any prior experience with the tool.
Azure DevOps recently rolled out an update that further elevates Mermaid’s utility: the ability to generate state diagrams. When used alongside a class diagram, these state diagrams can provide an incredibly clear, foundational view of your Logic App workflow.
Diving Into Examples
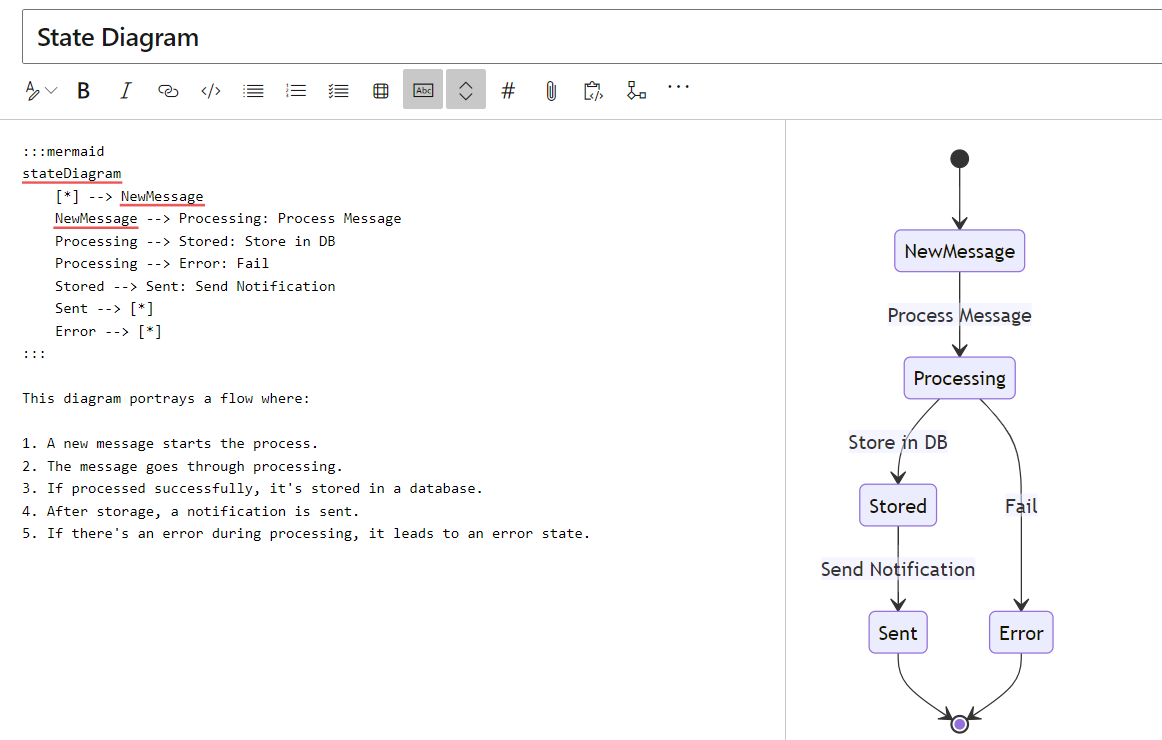
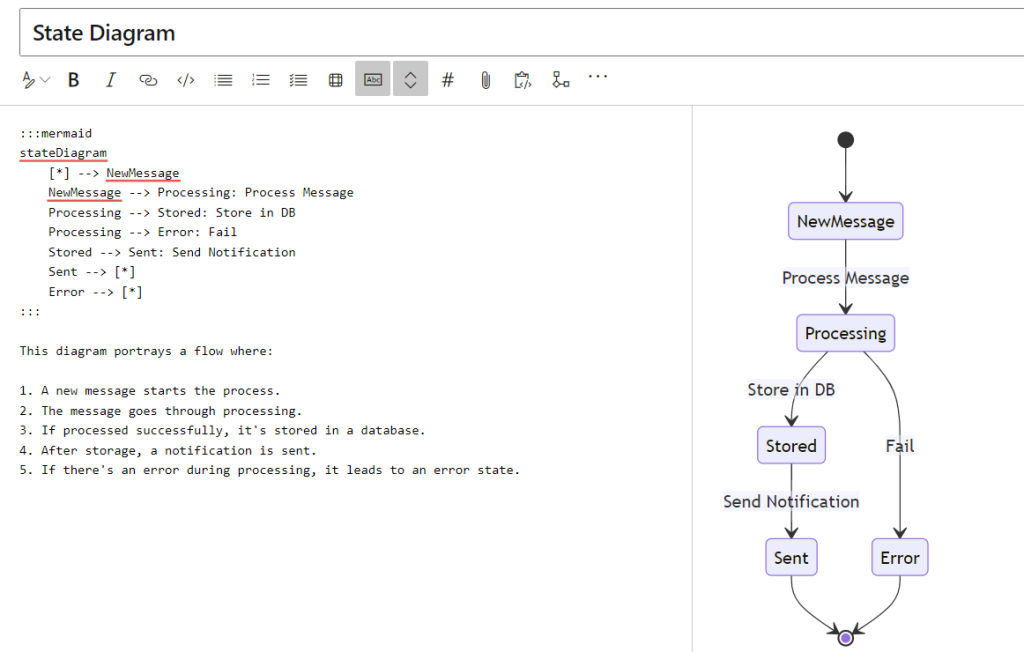
- State Diagram:
This diagram portrays a flow where:
- A new message starts the process.
- The message goes through processing.
- If processed successfully, it’s stored in a database.
- After storage, a notification is sent.
- If there’s an error during processing, it leads to an error state.
:::mermaid
stateDiagram
[*] --> NewMessage
NewMessage --> Processing: Process Message
Processing --> Stored: Store in DB
Processing --> Error: Fail
Stored --> Sent: Send Notification
Sent --> [*]
Error --> [*]
:::
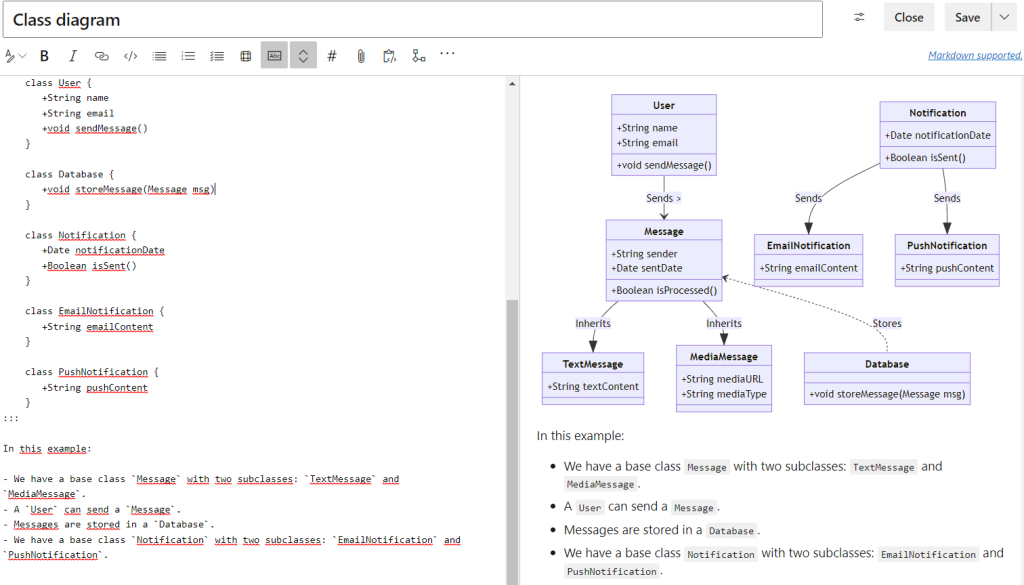
- Class Diagram:
In this example:
- We have a base class
Messagewith two subclasses:TextMessageandMediaMessage. - A
Usercan send aMessage. - Messages are stored in a
Database. - We have a base class
Notificationwith two subclasses:EmailNotificationandPushNotification.
:::mermaid
classDiagram
Message --|> TextMessage : Inherits
Message --|> MediaMessage : Inherits
User --> Message: Sends >
Message <.. Database : Stores
Notification --|> EmailNotification : Sends
Notification --|> PushNotification : Sends
class Message {
+String sender
+Date sentDate
+Boolean isProcessed()
}
class TextMessage {
+String textContent
}
class MediaMessage {
+String mediaURL
+String mediaType
}
class User {
+String name
+String email
+void sendMessage()
}
class Database {
+void storeMessage(Message msg)
}
class Notification {
+Date notificationDate
+Boolean isSent()
}
class EmailNotification {
+String emailContent
}
class PushNotification {
+String pushContent
}
:::
In Conclusion
Azure DevOps is not just a platform for managing your work, from source code to automated pipelines; it’s also a powerful tool for creating wiki documentation. With the integration of Mermaid diagrams, your documentation can come to life in a way that’s visually clear and easily understood. If you haven’t tried integrating Mermaid diagrams into your Azure DevOps markdown wiki, I highly recommend giving it a shot!
Other Examples
Searching for Gantt, Flow, User Journey, Pie, Requirements Chart(s)? Check the other examples at Microsoft Docs here: https://learn.microsoft.com/en-us/azure/devops/project/wiki/wiki-markdown-guidance?view=azure-devops